BLOG: Our Path Forward, Stateful for CloudOps
Stop debugging DevOps
workflows on Zoom
Collaboratively troubleshoot operational docs, with notebooks generated from your Markdown.
DevOps docs made for humans
Find, run and troubleshoot dev environments, runbooks and CLI docs without sacrificing GitOps.
Workflows that actually RUN
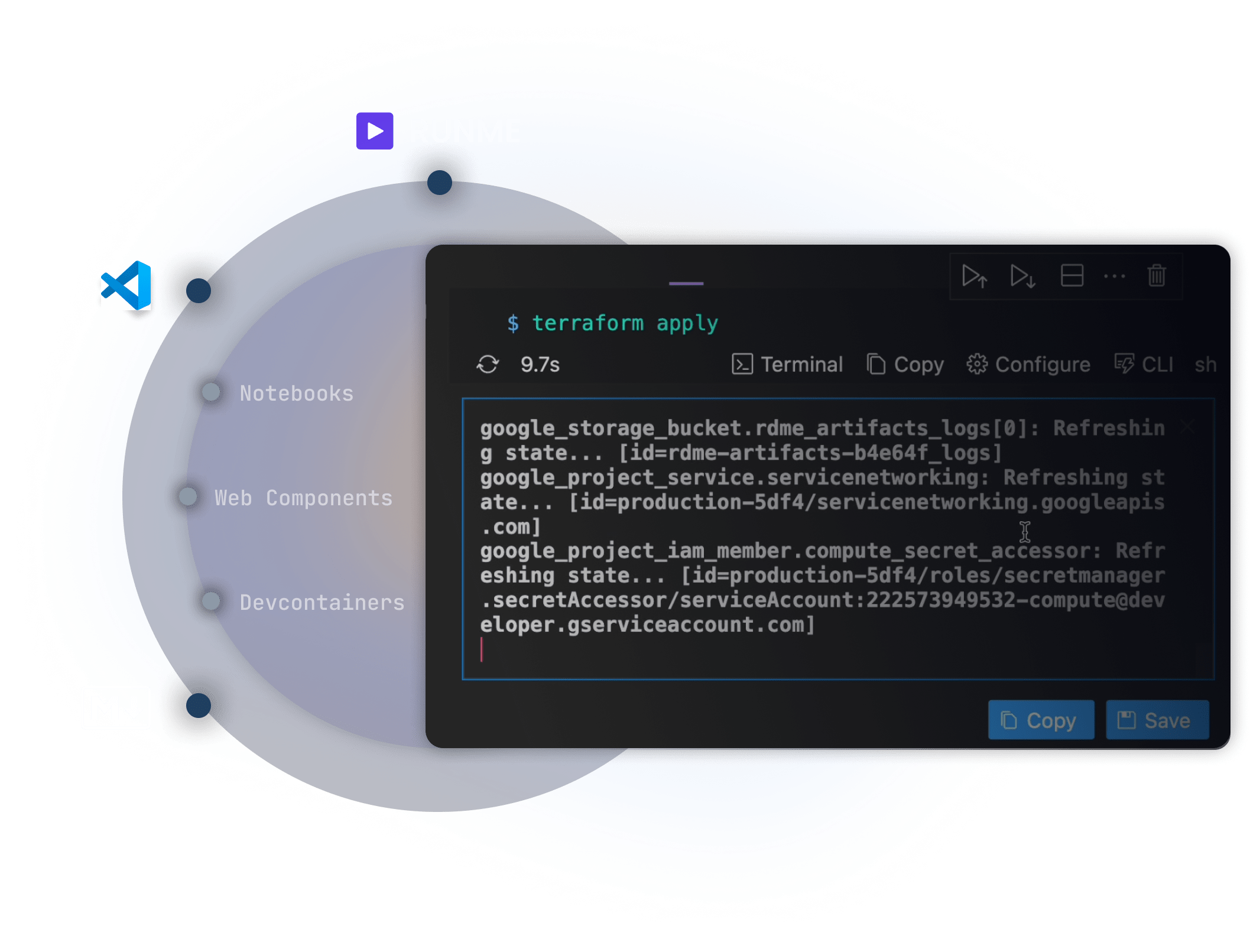
The  Runme OSS project connects .ENV, shell commands, scripts, cloud interfaces and the rest of your operational tooling through Markdown for a better human UX.
Runme OSS project connects .ENV, shell commands, scripts, cloud interfaces and the rest of your operational tooling through Markdown for a better human UX.


Search that works
Markdown structured as human language paired with commands makes it easy to find and launch the relevant workflow for the task at hand - no extra keywords required.


Streamlined
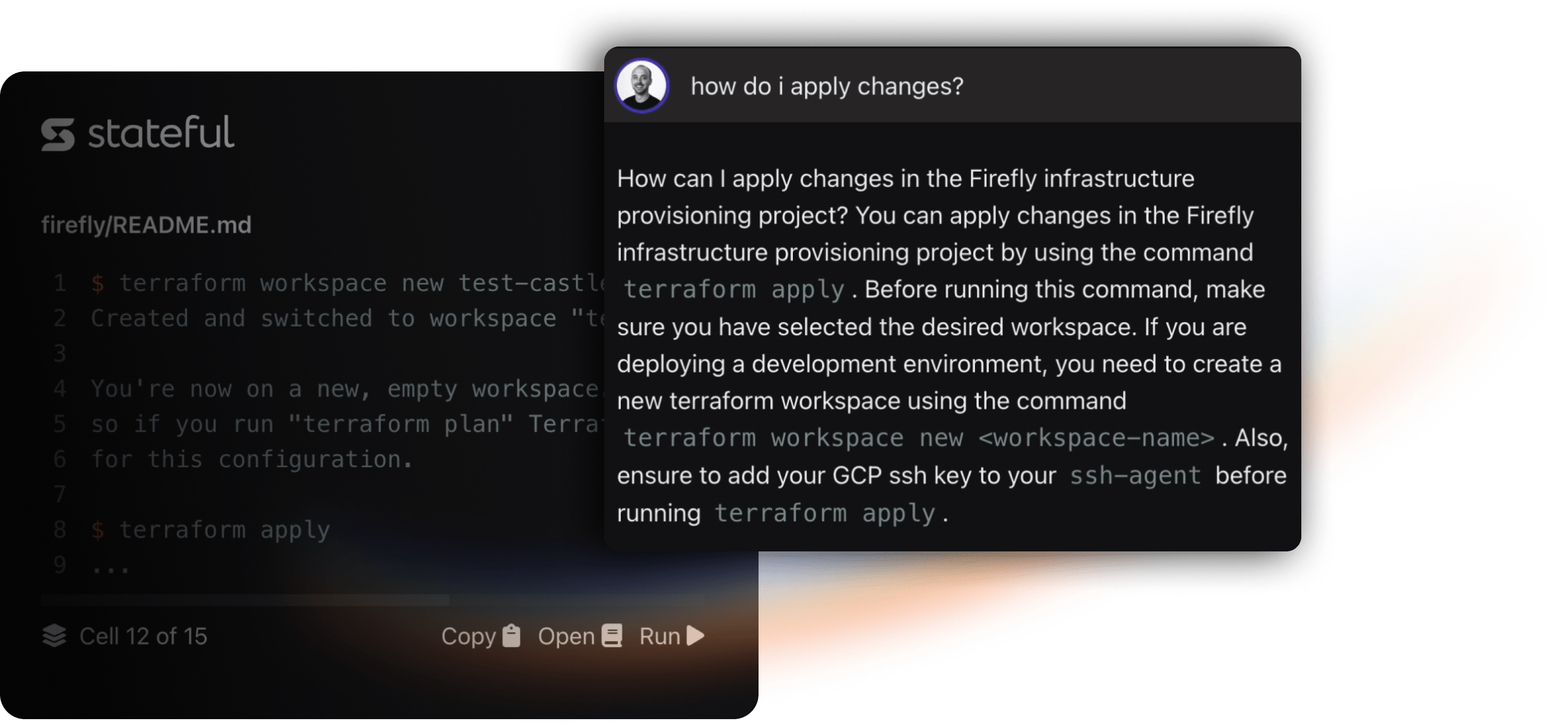
troubleshooting
Securely share commands, outputs, .ENV, config and other metadata to quickly diagnose and fix troublesome workflows, use Slack or MS Teams to coordinate.
Operational visibility
Have confidence that your workflows are healthy and time investments are paying off. Consume the data however you want, we use  OpenTelemetry.
OpenTelemetry.



Powering the world’s best operational teams.
From next-gen startups to established enterprises.
Hardened for the workplace
Secure and integrated with your IAM tools.
Ready for Enterprise IT
Frictionless access provisioning with SSO. We support Okta, Active Directory, Rippling, OneLogin, Google Workspace, etc.

Built to be Secure
Data stored securely via end-to-end encryption, keys stored in Cloud KMS, redaction of sensitive data, with audit trails.

Reduced Bus Factor
Distribute the load of operational excellence with a robust knowledge base. Lower training costs with testable and discoverable workflows.

Team and Notebook Management
Streamlined for robust user and group management and integrated with key enterprise tools like a SIEM. Permissioning for sensitive workflows to avoid costly accidents.

Ready to try the Stateful platform?
Start your self-service transformation, it only takes a second.
Updates, insights and
resources for operators.

Apr 23, 2024
Runme Gist: A Pastebin for Terminals Inside Your D...
Learn how Runme brings securely shareable GitHub Gists to your day-to-day DevOps workflows and docum...

Mar 19, 2024
Our Path Forward, Stateful for CloudOps
A Stateful company update. Where we've been, where we're going and the exciting opportunity in front...

Feb 26, 2024
What's New in Runme v3
At Runme, we've been hard at work to enhance your experience and bring you some thrilling new featur...